

文章概要:
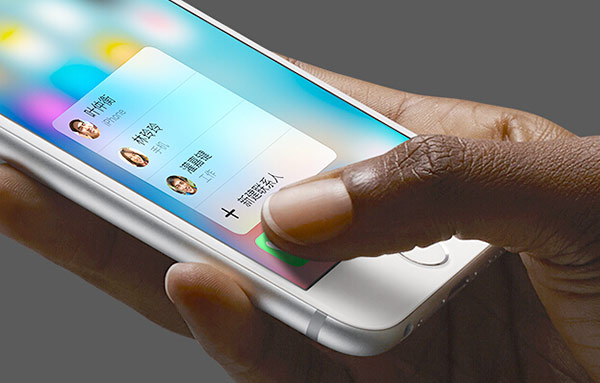
有UI设计专家认为,解决3D Touch使用率低很简单,称加上视觉提示即可解决问题。毫无疑问,3D Touch(三维触控)是 iPhone 最关键、最标志性的功能之一,苹果正式将其带到 iPhone 6s 上时曾表示,3D Touch 让 iPhone 能够感应到用户按压屏幕的力度,而这种与手机进行互动的全新方式,就是新一代的多点触控技术。然而 4 年过去了,3D Touch 并没有那么备受关注,甚至有些 iPhone 用户根本不清楚 3D Touch 操作能在哪发挥作用。

其实用苹果的话就可以很好的解释,苹果称多点触控是最直接的操作,包括轻点、轻扫、双指开合等这些熟悉的手势,而 3D Touch 是一种触控体验的全新维度,加入了 Peek 和 Pop。因此,如果在熟悉手势操作能够完成交互的情况下,若不是真的已精通 iPhone 的方方面面,或者花时间去深入了解每一个 app 如何利用 3D Touch,还真不会首先想到 Peek 和 Pop 这两中操作。
那么,有什么办法可以提高 3D Touch 的使用率呢?近日,一位据称是用户体验专家的老外 Eliz Kilic,自己在经过对 3D Touch 的深入分析之后,提出了一种非常简单的方法来解决这个问题,他认为只要从视觉上添加具有提示性的“标记”装饰,最终就能让 3D Touch 这个特性得到更广泛的应用。
Eliz Kilic 表示,3D Touch 最大同时也最重要的问题是,在支持这一全新维度操作的界面下,各种功能或 app 图标并没有明显地标记出来,所以用户不知道原来通过按压还可以显示更多的选项。在大多数情况下,用户必须手动尝试每个界面下的图标,才知道其是否支持 3D Touch。所以,在设置新 iPhone 或安装新应用程序时,教程性质的提示仍然是非常有必要的。
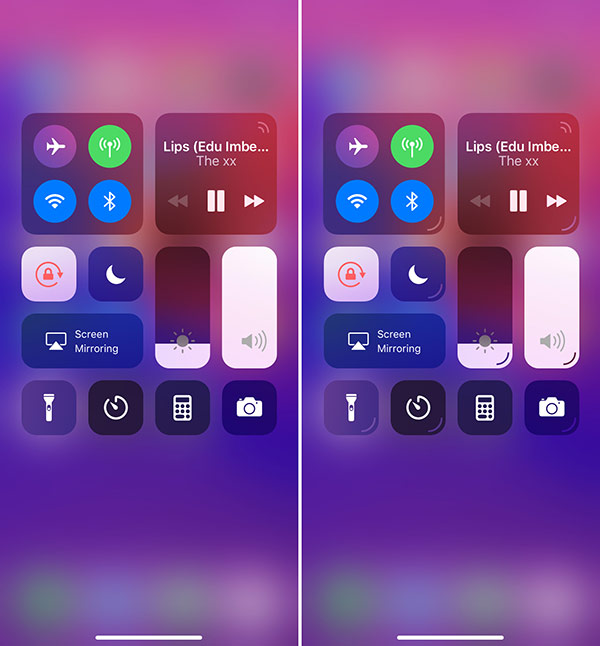
不过,根据 Eliz Kilic 的说法,如果将一个小小的“标记”装饰与 iOS 操作系统进行融合,就能够提示用户在当前界面下的功能或图标,究竟有哪些能够支持 3D Touch 操作。他表示这种解决方案很日常、很普遍,就像大家在浏览网站的时候,网页上的链接与普通文本总是能提供明显的区别。

Eliz Kilic 说:“如果让一个网页上所有链接的颜色和样式都与常规文本相同,那会发生什么情况?结果就是人们不知道该如何去交互去点击。所以提供 3D Touch 交互的界面为什么不能做到与常规稍有不同呢?毕竟我们总会基于自己双眼看到的来决定如何操作,如果我们不能区分支持 3D Touch 交互的界面与常规交互界面有什么不同,又怎会知道是不是可以轻按或重按?”

他认为,解决 3D Touch 交互使用率低的方法远比想象中要简单得多,正如前述,只要在支持 3D Touch 交互的界面做一些装饰即可,为了统一这个“标记”装饰,大可选择只设计到右下角的位置,视觉上不仅不会影响整体界面,而且还便于用户判断当前界面下哪些功能或图标支持 3D Touch。
无论如何,Eliz Kilic 的想法确实有一定的可行性,但苹果在设计 iOS 交互时不应该没有没到,也可能曾经考虑过又更换了方案。另外,还有传闻称,苹果计划在下一代 iPhone 的 LCD 版本中砍掉 3D Touch,提高续航并降低成本。如果这是事实,意味着上一代 iPhone 才刚统一标配的 3D Touch 今年又被打散。

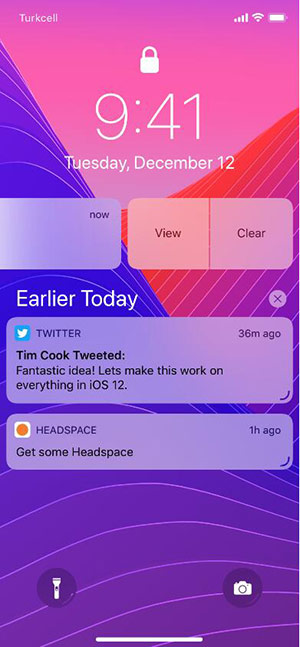
最后,在你来看,这位“专家”的建议如何?你认为可行吗?是不是应该加一个视觉提示的开关呢?同时,大家平时除了使用 3D Touch 来快速切换 app 、移动支付扫码和出示二维码,以及控制中心快捷操作之外,还会在哪些情况下使用呢?在全面屏无按键交互越来越多的情况下,3D Touch 是不是更应该成为手势操作的关键?
赞
1人赞过
分享到转载请注明 《3D Touch使用率太低 这个解决方式如何...》转自同步推资讯 | news.tongbu.com